When I discuss social media’s role in an overall digital strategy, I often compare it to a billboard by the highway promoting your radio station. You advertise on a billboard by the highway because lots of people drive on the highway. Your hope is that they see the billboard and tune in to your radio station. You want to drive people from the highway to your radio station, not the other way around. It makes little sense to start promoting the billboard on your airwaves.

Social media serves the same purpose: Like the highway, you post to social media for a simple reason: lots of people are there. While it is good to engage on social media, ultimately, you want to encourage people to move from their social media platform back to your website. You want to do this because it is only once they get to your website that you can drive them towards one of your goals, such as getting them to join the email list or stream the station.
Some social networks make it easier to drive traffic back to your website than others. For Facebook, Twitter, and Pinterest, all you need to do is include a link in your post. With Instagram, you can only include a link in your post if you have at least 10,000 followers. Even then, driving traffic back to your website can be an uphill battle. Over the years, people have found creative ways to add more links to Instagram, such as using a service link LinkTree to add multiple links to their bios.
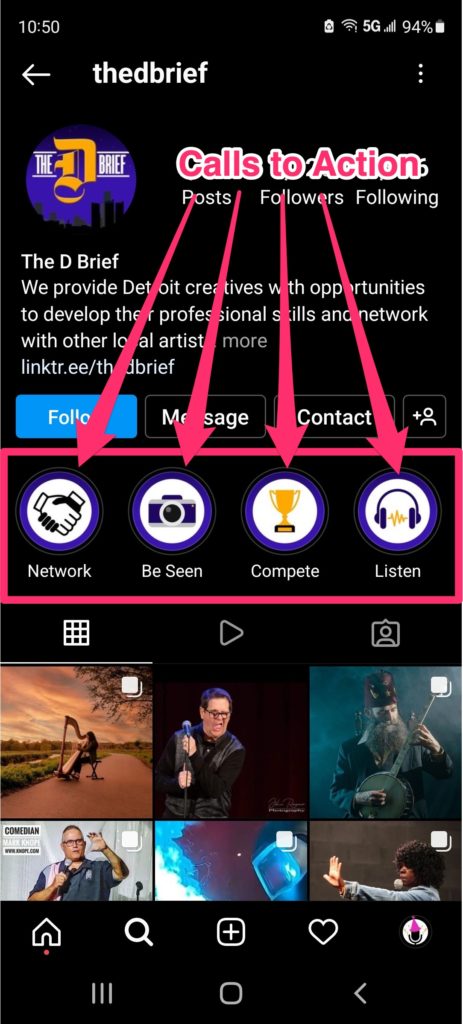
Last fall, Instagram made it a little bit easier by allowing anyone to add links to their stories regardless of how many followers they have. The platform now allows you to create an Instagram Story and add a sticker that contains a link. We can use this feature to add links to our website in the Story Highlights that appear on our Instagram profile. Here’s what it looks like on my podcast’s profile:

Here’s how we set it up:
1. Create a short video.
We’ll start by creating a video that is no more than 15 seconds in length (the maximum for an Instagram Story). This video will need to be vertical: 1080 pixels wide by 1920 pixels tall. We could have one of the station’s on-air personalities say something in the video, or we can use an app to create a short animated video. (I like to use Ripl for this.)
There are a couple of things to keep in mind when creating this video: First, we want to leave a space to insert the Instagram sticker without covering up anything important. Second, the video will be more effective if it makes sense even if the viewer has the sound turned off. Here’s one of the videos I created for my Instagram profile:
2. Create an image to use as a cover.
We’ll also need to create an image to use as the cover for our video. The cover is also vertical — 1080 x 1920 pixels at 72 dpi — but you’ll want it to contain an image in the center that will look good when it is cropped into a circle for the highlight on your profile. Here is the image I used for the video above:
![]()
3. Post the video as an Instagram Story.
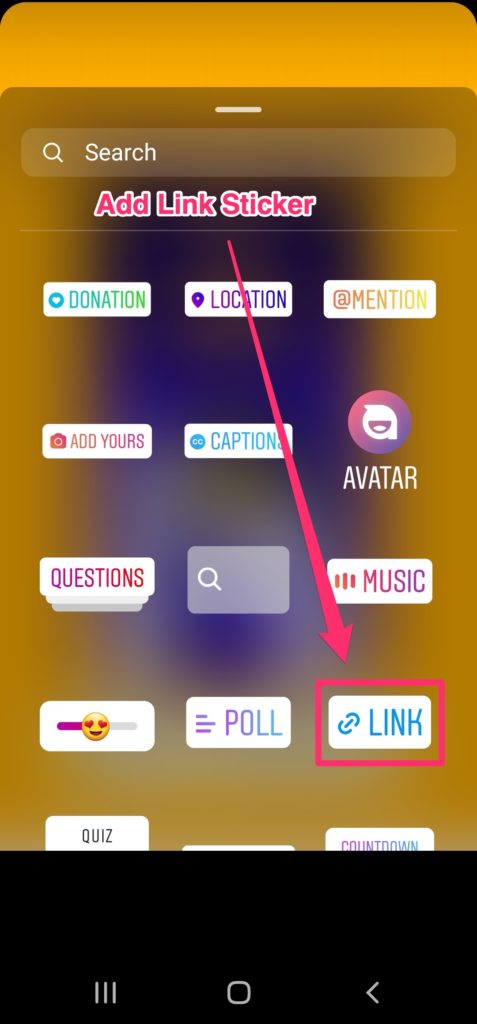
We’ll post the video as an Instagram Story — not a Story Highlight yet — and add a sticker with a link to correct webpage:


4. Add the story to your highlights.
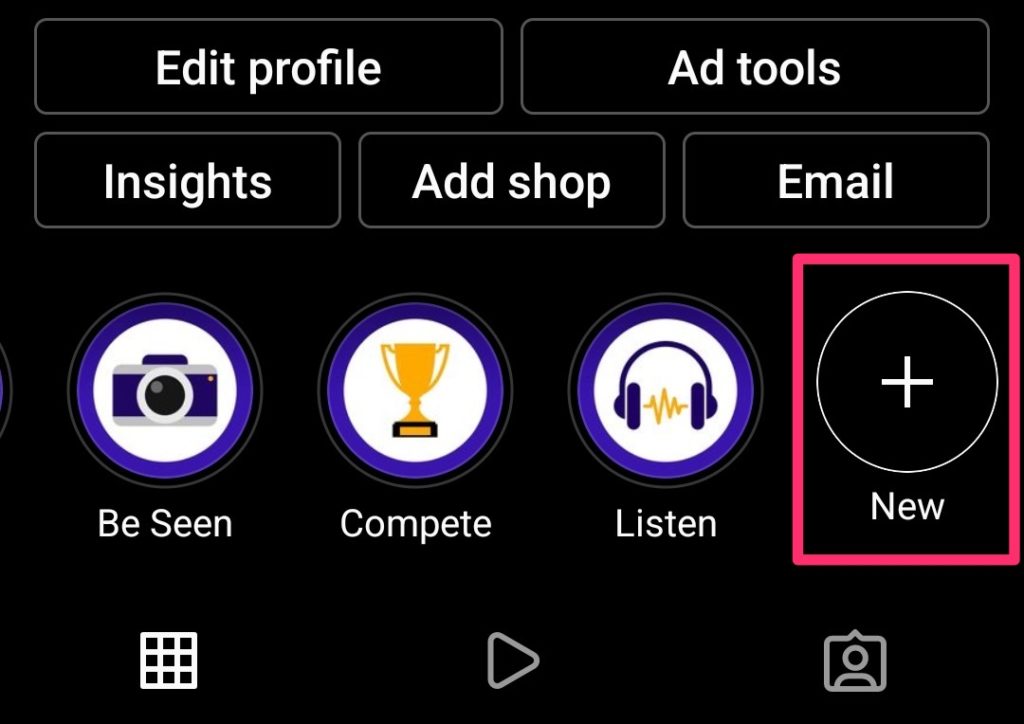
Once we’ve posted the video with the link, we can add it to our highlights. We can do this by navigating to our profile within the Instagram app and then clicking the “New” icon (a circle with a plus in it) in the highlights section:

When adding a highlight, we’ll have the opportunity to upload a thumbnail and give the highlight a name. The name should be 10 characters or less so that it does not get cut off.
Ta-da! Now we’ve turned our Instagram Story Highlights into buttons that can be used to drive specific actions on our website. Try it for yourself.
- A Simple Digital Treat to Thank Your Radio Listeners This Thanksgiving - November 13, 2023
- Interview Questions When Hiring Your Radio Station’s Next Digital Marketing Manager - November 6, 2023
- A Radio Conversation with ChatGPT: Part 2 – Promotions - October 30, 2023





Leave a Reply