 When describing the role that social networks like Facebook play in a radio station’s digital strategy, I often compare them to billboards by the side of the highway. Your station advertises on billboards in the hope that people will see those billboards and tune in. By the same token, your radio station should share content on Facebook in the hopes that people will click on it and come back to the station website. (For more explanation, watch this short video on Content Marketing strategy.)
When describing the role that social networks like Facebook play in a radio station’s digital strategy, I often compare them to billboards by the side of the highway. Your station advertises on billboards in the hope that people will see those billboards and tune in. By the same token, your radio station should share content on Facebook in the hopes that people will click on it and come back to the station website. (For more explanation, watch this short video on Content Marketing strategy.)
Of course, it takes an eye-catching billboard to convince people to tune in. And it takes eye-catching content to convince people to click through to your website. That’s why, if you’re going through all the trouble of creating great content, it’s useful to use a tool like the Yoast WordPress plugin to control what people see when your content is shared on social media. In addition to controlling your content’s presence in Google’s search results, the Yoast plugin also allows you to determine the headline, description, and image used when your content is shared on Facebook or Twitter.
Of course, every once and a while I blow it with this plugin. Sometimes, I forget to configure the Yoast settings before publishing a blogpost. Other times, I configure them but misspell a word or make another mistake. I usually don’t realize this until I’m proactively sharing our content on social media. I’ll often notice my mistake as I’m drafting a post on Facebook.
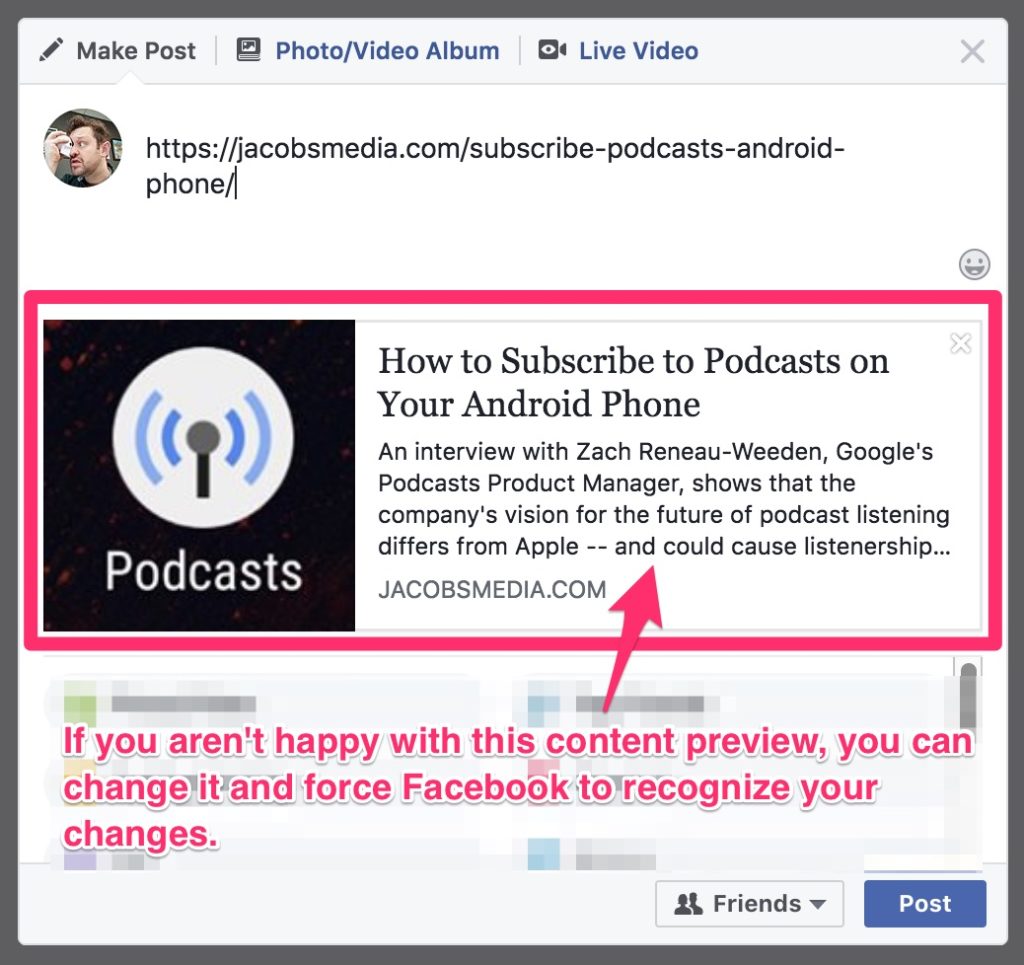
What do you do when you want to share your content on social media, but the content doesn’t look right in the post preview?

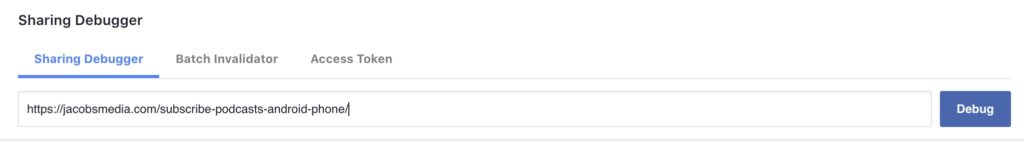
Fortunately, Facebook has a tool designed for situations like these. It’s called the Facebook Sharing Debugger tool. Here’s how it works: Enter a URL, and Facebook will show you what it saw when it scraped that link. If you don’t like what Facebook sees, you can manually force Facebook to re-scrape the URL.
For example, let’s say I wrote a blogpost called “10 Things You Should Know About Katy Perry’s “Roar,” but when I configured the Yoast plugin settings, I accidentally mistyped and told Facebook that the title of the blogpost was, “10 Things You Should Know About Katy Perry’s “Rear.” This could be extremely embarrassing! Fortunately, as I try to share the link on Facebook, I notice the mistake in the post preview. So I go back to my WordPress post and correct the Yoast settings.

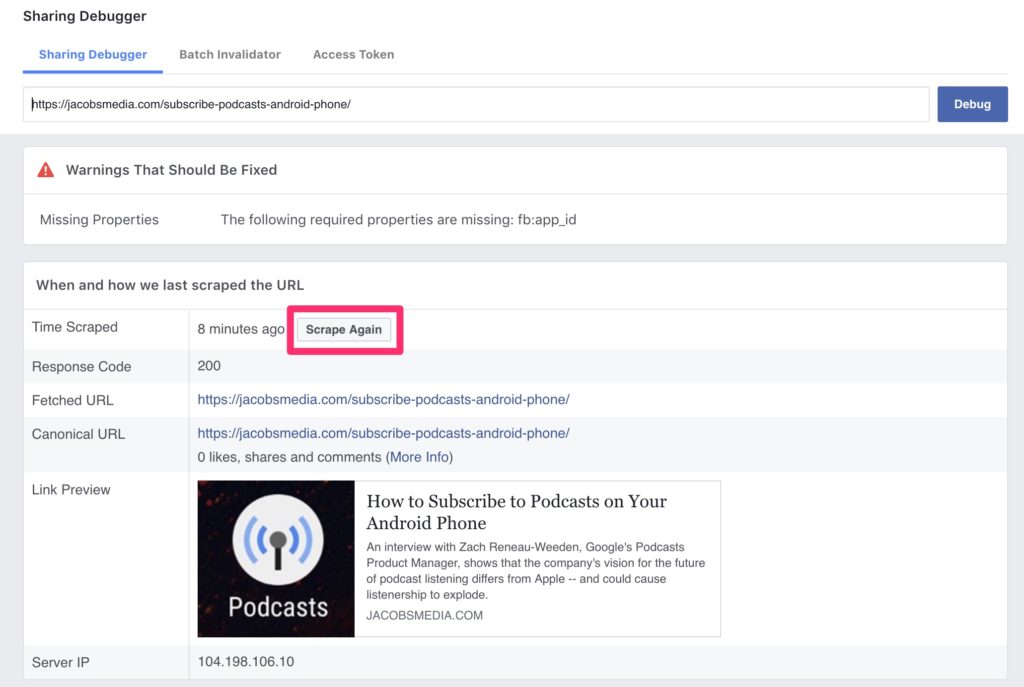
But how can I make sure that Facebook notices my corrections? All I have to do is go to the Facebook Sharing Debugger, enter the URL to the blogpost and click the ‘Debug’ button. Then, when the preview comes up, click the ‘Scrape Again’ button. Ta-da! Facebook picks up on my changes, and Katy Perry and I have been spared from an awkward moment at our next meet-and-greet.

If you are prone to make mistakes with your website content as often as I am, the Facebook Sharing Debugger tool can be a lifesaver. Bookmark it in your browser, use it when you make mistakes, and you could see an uptick in your website traffic.
More Digital Tips
- How to Rewrite Your Radio Station’s “Advertise With Us” Webpage for the Pandemic
- Your Radio Station Staff Should Have These Images on Hand
- Digital Terms Every Radio Broadcaster Should Know
- How to Use Twitter to Engage with Influencers in Your Radio Market
- The Way Companies Buy Radio Advertising Has Changed. So Should You.
- A Simple Digital Treat to Thank Your Radio Listeners This Thanksgiving - November 13, 2023
- Interview Questions When Hiring Your Radio Station’s Next Digital Marketing Manager - November 6, 2023
- A Radio Conversation with ChatGPT: Part 2 – Promotions - October 30, 2023





Leave a Reply